image clip
2019.07.06 15:47
http://www.nuno21.net/bbs/board.php?bo_table=html&wr_id=1289
개요
clip 속성으로 요소의 특정 부분만 나오도록 할 수 있습니다.
- 기본값 : auto
- 상속 : No
- 애니메이션 : Yes
- 버전 : CSS Level 2
문법
|
1
|
clip: auto | shape | initial | inherit
|
- auto : 요소의 모든 부분이 나옵니다.
- shape : 특정 부분이 나오도록 합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
특정 부분만 나오게 할 때는 다음과 같은 코드로 나오는 부분을 정합니다.
|
1
|
rect( <top>, <right>, <bottom>, <left> )
|
- <top> : 위를 기준으로 시작하는 위치
- <right> : 왼쪽을 기준으로 끝나는 위치
- <bottom> : 위를 기준으로 끝나는 위치
- <left> : 왼쪽을 기준으로 시작하는 위치
position 속성값이 absolute 또는 fixed일 때만 적용됩니다.
예제
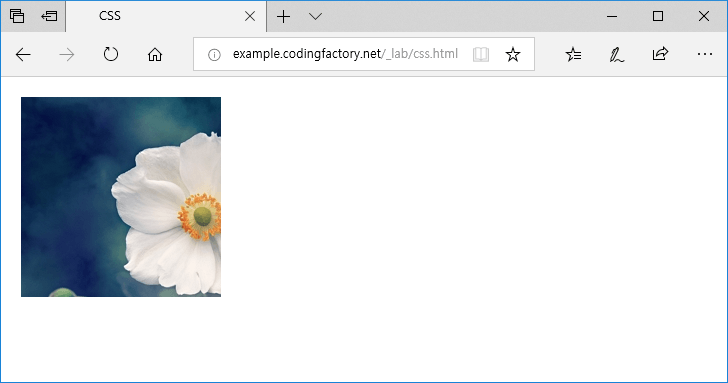
이미지의 일부만 보여주는 예제입니다. 사용한 이미지의 크기는 450x300입니다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
margin: 0px;
}
.c {
position: absolute;
clip: rect( 20px, 220px, 220px, 20px );
}
</style>
</head>
<body>
<img src="images/abc.jpg" class="c">
</body>
</html>
|

브라우저 지원
- Chrome : 1.0+
- Firefox : 1.0+
- Internet Explorer : 8.0+
- Opera : 7.0+
- Safari : 1.0+
CSS로 이미지의 원하는 부분만 잘라서 보여주는 방법 (Image Clipping)
css를 활용하여 하나의 이미지에서 원하는 부분만 잘라서 보여주는 방법을 소개 해드릴까 합니다.
위 방법은 Image Clipping 이라는 기술인데요 background-image 태그를 사용하지 않고 img 태그를 이용한
방법으로 하였습니다.
background-image 를 활용하게 되면 익스플로러에서 인쇄를 할때 이미지가 출력이 안될 수 있다는 단점이 있습니다만
페이지를 모두 출력해서 사용 하는 것은 아니니 크게 상관은 없겠죠?
css
|
.menu { width: 500px; height: 500px; position: relative; top: 0; left: -100px } |
html
|
<div class="menu"> |
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 1774 | 개업 | WHRIA | 2009.11.03 | 9423 |
| 1773 | 내가 거래하는 은행에서 firefox 를 지원하다. | WHRIA | 2011.03.07 | 9407 |
| 1772 | 내년 피부과 개원 예정 | WHRIA | 2009.06.15 | 9334 |
| 1771 | MBC 최강연승 퀴즈쇼 [2] | WHRIA | 2012.08.13 | 9316 |
| 1770 | 파일의 magic number | WHRIA | 2012.12.26 | 9291 |
| 1769 | 으 | NEWTYPE | 2003.11.18 | 9275 |
| 1768 | 홈페이지 이전 | WHRIA | 2010.12.12 | 9268 |
| 1767 | 승석아.. 안녕... | 최평균 | 2000.05.31 | 9266 |
| 1766 | GomPhoto 만들었음 [2] | WHRIA | 2012.12.31 | 9226 |
| 1765 | 우연히..... | 이임숙 | 2000.05.30 | 9226 |
| 1764 | clonezilla | WHRIA | 2011.05.10 | 9224 |
| 1763 | 계획 | WHRIA | 2009.10.05 | 9170 |
| 1762 | bjam | WHRIA | 2008.02.29 | 9116 |
| 1761 | Release MedicalPhoto 1.0.4 | WHRIA | 2008.05.14 | 9108 |
| 1760 | 기장, 간편장부 | WHRIA | 2008.08.30 | 9043 |
https://www.geeksforgeeks.org/python-convert-html-pdf/
convert html to PDF