image clip
2019.07.06 16:47
http://www.nuno21.net/bbs/board.php?bo_table=html&wr_id=1289
개요
clip 속성으로 요소의 특정 부분만 나오도록 할 수 있습니다.
- 기본값 : auto
- 상속 : No
- 애니메이션 : Yes
- 버전 : CSS Level 2
문법
|
1
|
clip: auto | shape | initial | inherit
|
- auto : 요소의 모든 부분이 나옵니다.
- shape : 특정 부분이 나오도록 합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
특정 부분만 나오게 할 때는 다음과 같은 코드로 나오는 부분을 정합니다.
|
1
|
rect( <top>, <right>, <bottom>, <left> )
|
- <top> : 위를 기준으로 시작하는 위치
- <right> : 왼쪽을 기준으로 끝나는 위치
- <bottom> : 위를 기준으로 끝나는 위치
- <left> : 왼쪽을 기준으로 시작하는 위치
position 속성값이 absolute 또는 fixed일 때만 적용됩니다.
예제
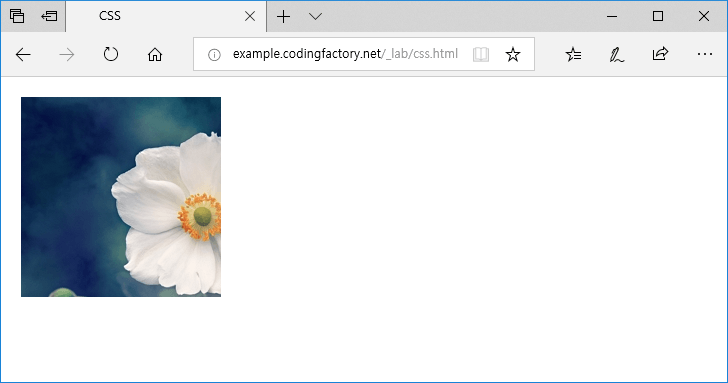
이미지의 일부만 보여주는 예제입니다. 사용한 이미지의 크기는 450x300입니다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
margin: 0px;
}
.c {
position: absolute;
clip: rect( 20px, 220px, 220px, 20px );
}
</style>
</head>
<body>
<img src="images/abc.jpg" class="c">
</body>
</html>
|

브라우저 지원
- Chrome : 1.0+
- Firefox : 1.0+
- Internet Explorer : 8.0+
- Opera : 7.0+
- Safari : 1.0+
CSS로 이미지의 원하는 부분만 잘라서 보여주는 방법 (Image Clipping)
css를 활용하여 하나의 이미지에서 원하는 부분만 잘라서 보여주는 방법을 소개 해드릴까 합니다.
위 방법은 Image Clipping 이라는 기술인데요 background-image 태그를 사용하지 않고 img 태그를 이용한
방법으로 하였습니다.
background-image 를 활용하게 되면 익스플로러에서 인쇄를 할때 이미지가 출력이 안될 수 있다는 단점이 있습니다만
페이지를 모두 출력해서 사용 하는 것은 아니니 크게 상관은 없겠죠?
css
|
.menu { width: 500px; height: 500px; position: relative; top: 0; left: -100px } |
html
|
<div class="menu"> |
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 1594 | MXNET SSD | WHRIA | 2019.09.04 | 140 |
| 1593 | 2016 ilsvrc | WHRIA | 2019.08.31 | 126 |
| 1592 | open new mate terminal | WHRIA | 2019.08.11 | 123 |
| 1591 | mariaDB cache 설정 | WHRIA | 2019.08.04 | 306 |
| 1590 | crontab 사용법 | WHRIA | 2019.08.04 | 792 |
| 1589 | python with upload | WHRIA | 2019.07.28 | 926 |
| 1588 | yolo custom | WHRIA | 2019.07.25 | 194 |
| 1587 | stuff [2] | WHRIA | 2019.07.16 | 175 |
| 1586 | batch normalization explain | WHRIA | 2019.07.14 | 471 |
| 1585 | 결극 senet 이 문제 | WHRIA | 2019.07.13 | 113 |
| 1584 | 은행은 믿을 곳이 못 되는군... | WHRIA | 2019.07.12 | 162 |
| » | image clip [1] | WHRIA | 2019.07.06 | 2580 |
| 1582 | 윈도우 파일 검색 옵션 | WHRIA | 2019.06.14 | 131 |
| 1581 | 모든 code 를 python3 로 migration 중 | WHRIA | 2019.06.08 | 169 |
| 1580 | 리눅스 samba mount 정리 [1] | WHRIA | 2019.05.26 | 216 |
https://www.geeksforgeeks.org/python-convert-html-pdf/
convert html to PDF